
12 Jun 2021, 17:50

What a cool blogging system
08 Mar 2018, 16:38
elm + blazor = bolero
20 May 2017, 07:30

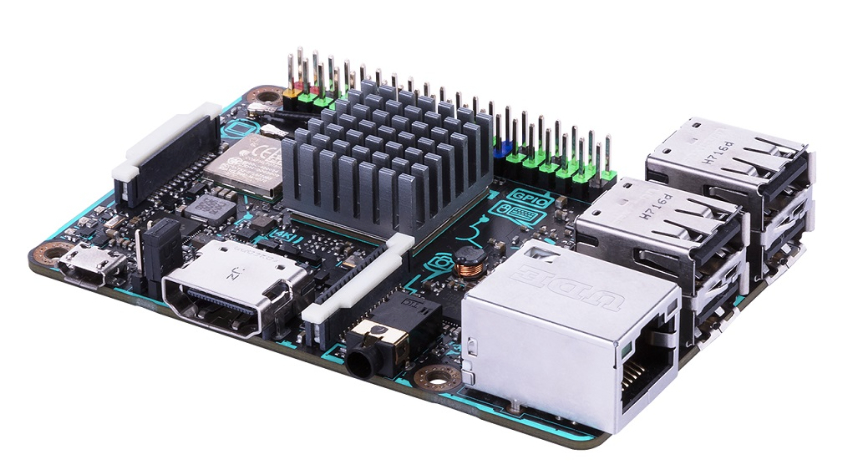
is raspberry pi about to get a real competitor? Asus thinks so. lets find out
22 Apr 2015, 16:19
migrations are awesome, but only when you run them
02 Oct 2014, 11:16

My thoughts and experiences with go